SAS Product Design Site
Research and design project aggregating company resources into a playful expoerience.
2020






User Research
To get more information on user needs, expectations, and requirements, we set up interviews with people from all over the design department. We arranged a set of pointed questions for stakeholders and held a casual conversation to get any insight we might have otherwise missed. After stakeholder interviews, I was able to synthesize internal sites and resources into a wireframe of categories that would later become the site’s architechture.
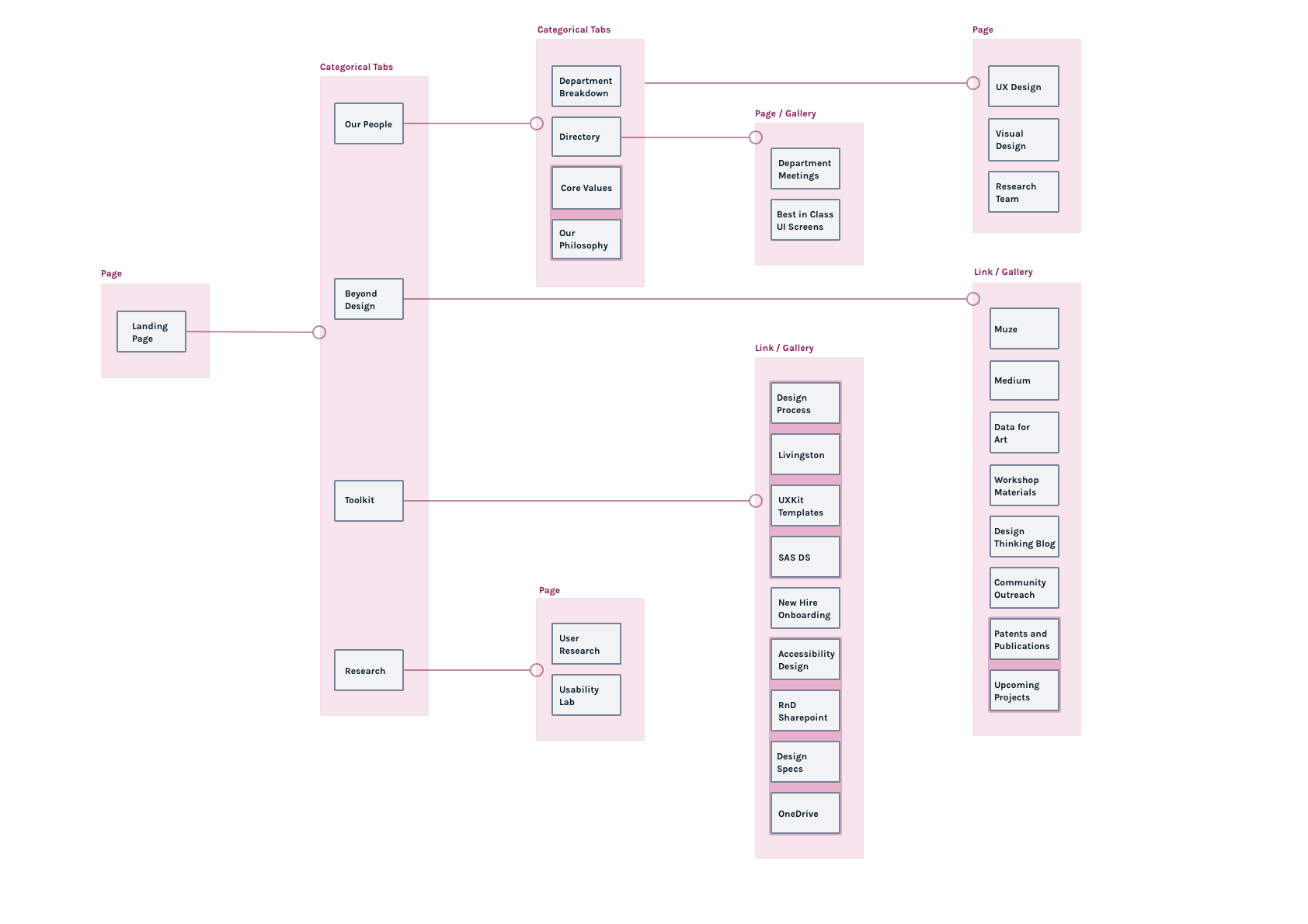
Wireframe
In this wireframe, the layout is rooted in a four category system. These four categories changed names through development but the principle persisted through the iterations of the design site. All of the disparate sites, resources, files, and links designers found useful were slotted into an appropriate category in this wireframe.

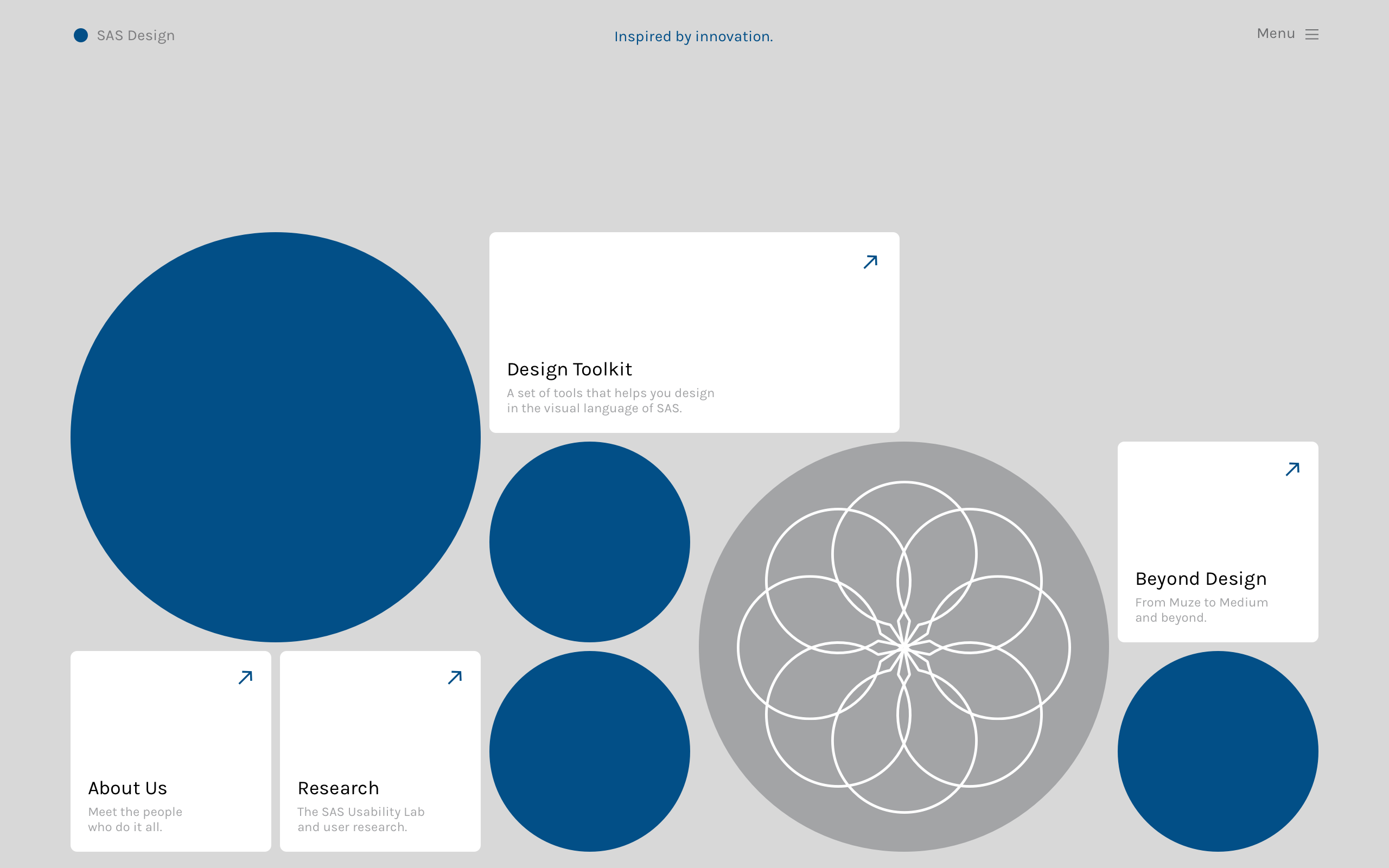
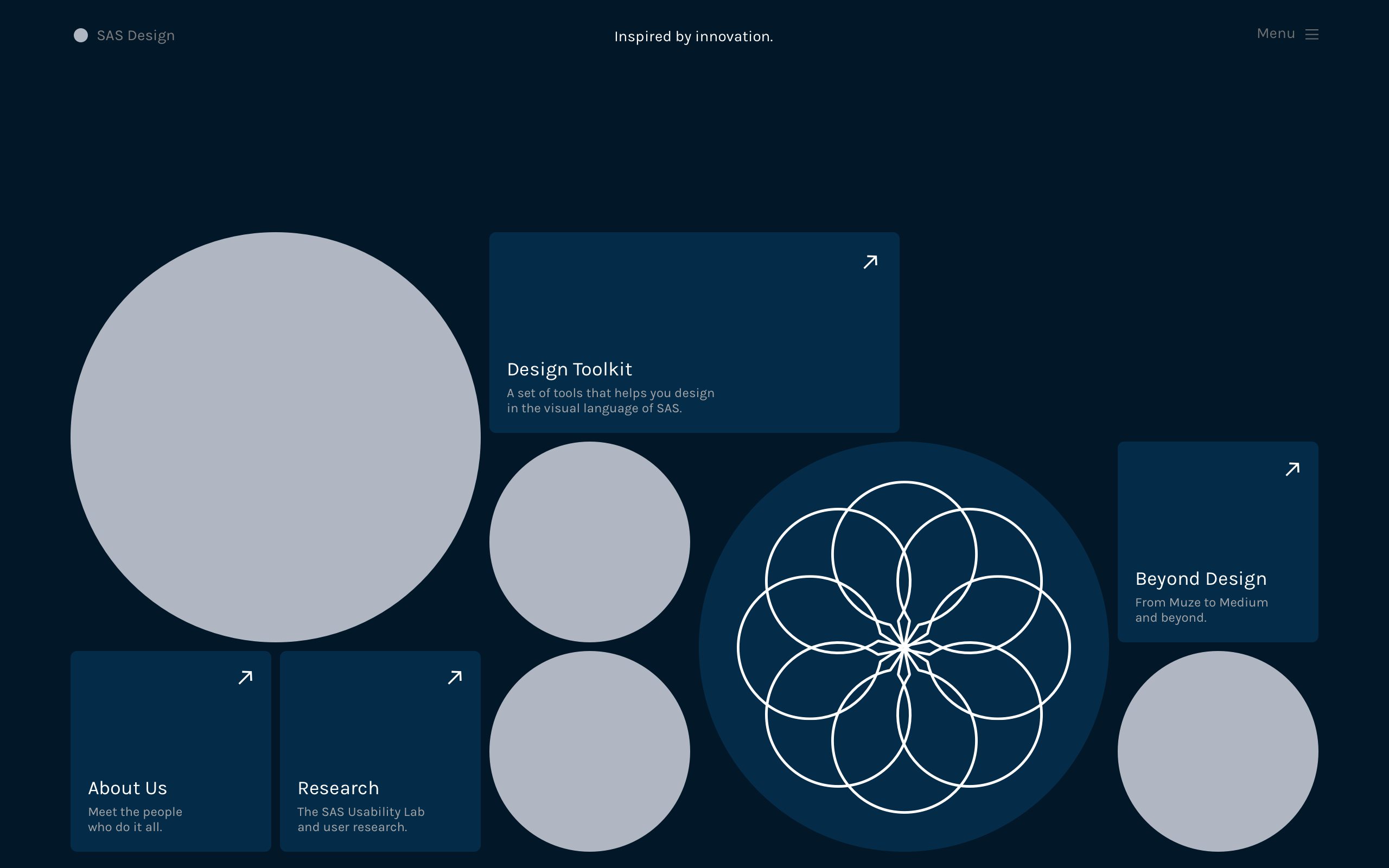
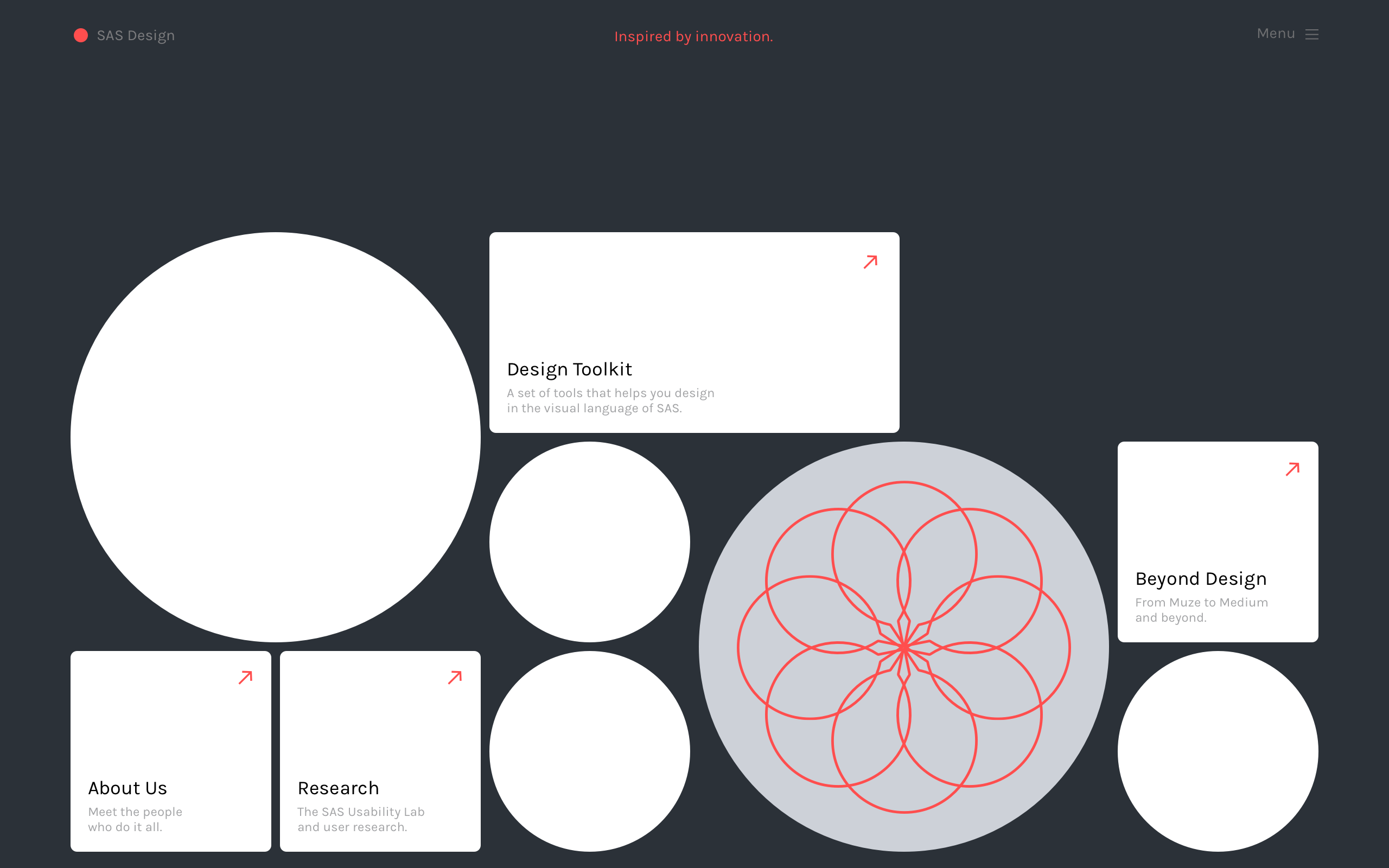
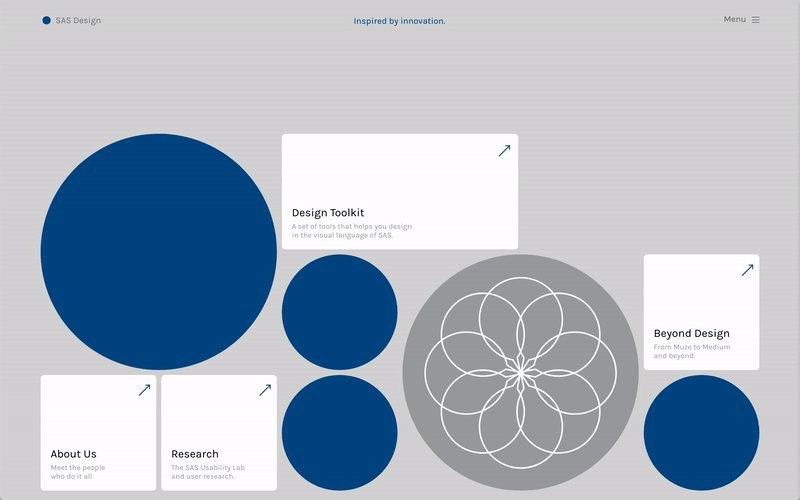
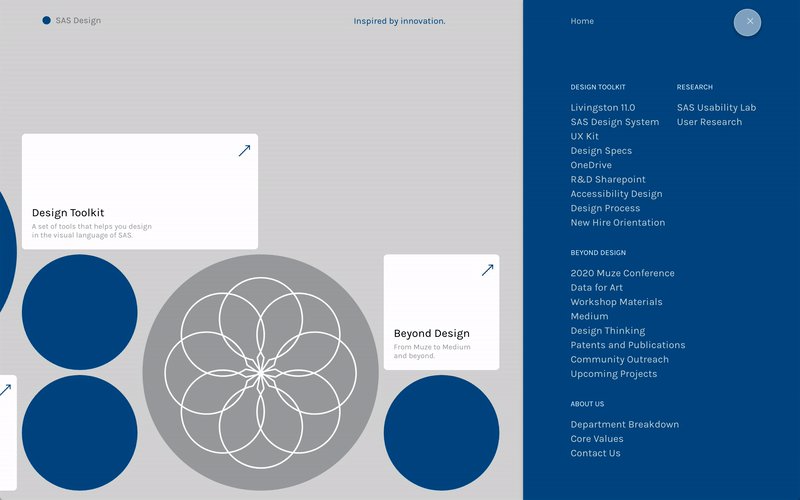
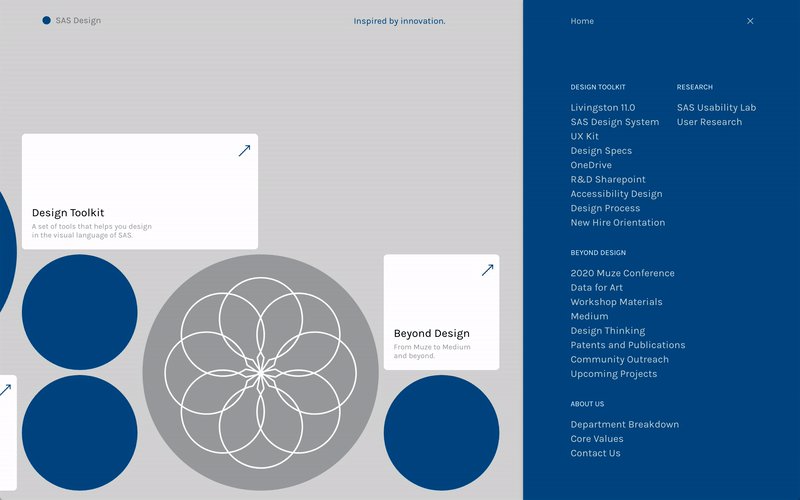
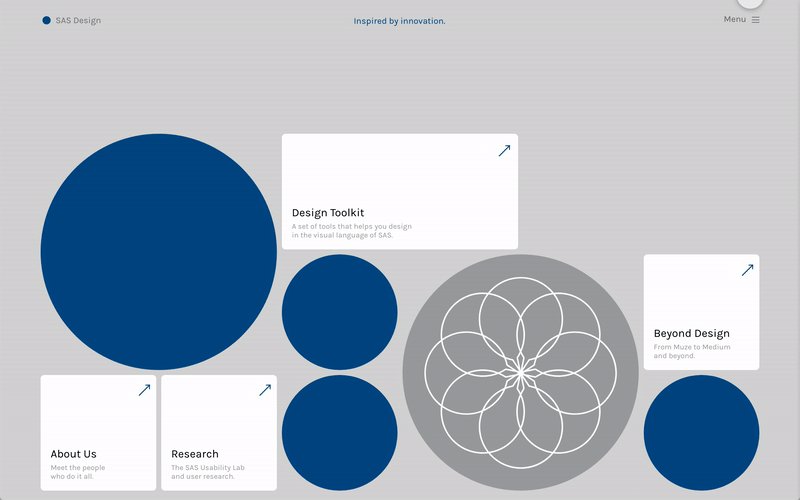
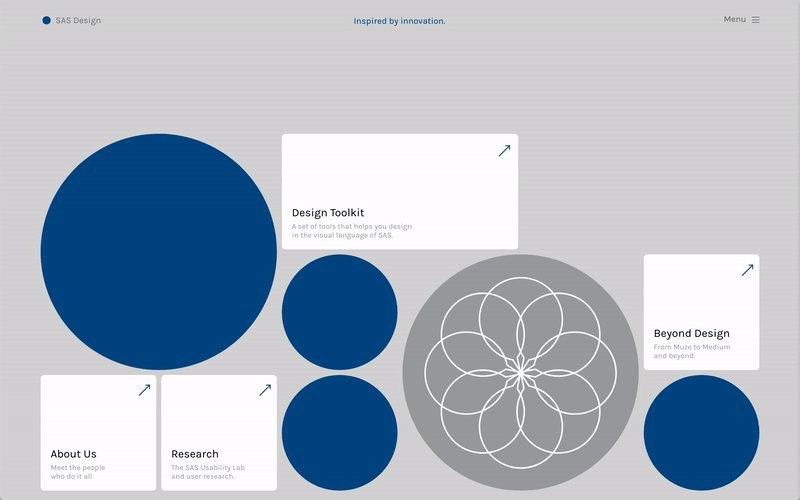
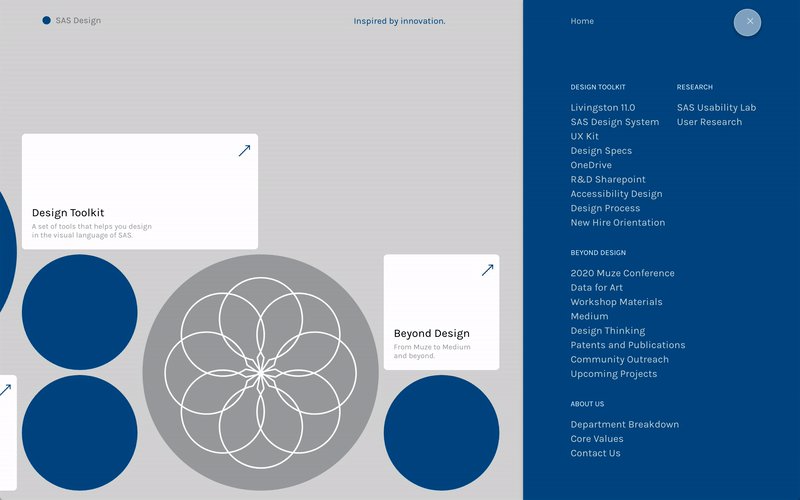
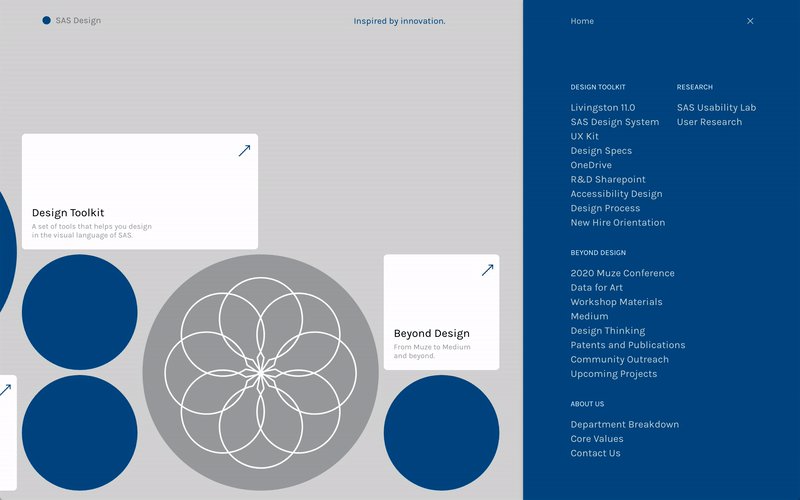
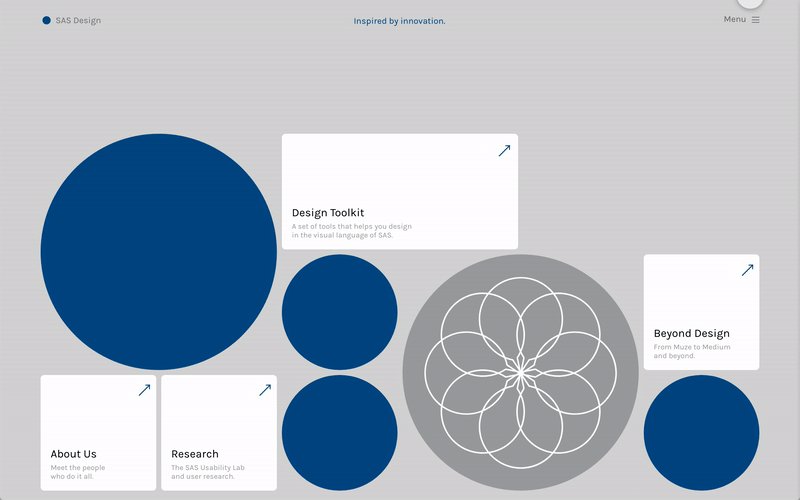
Final Iteration










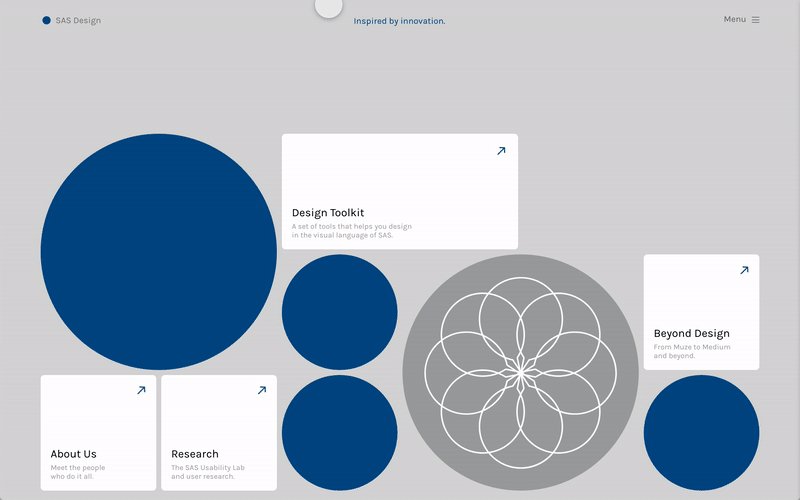
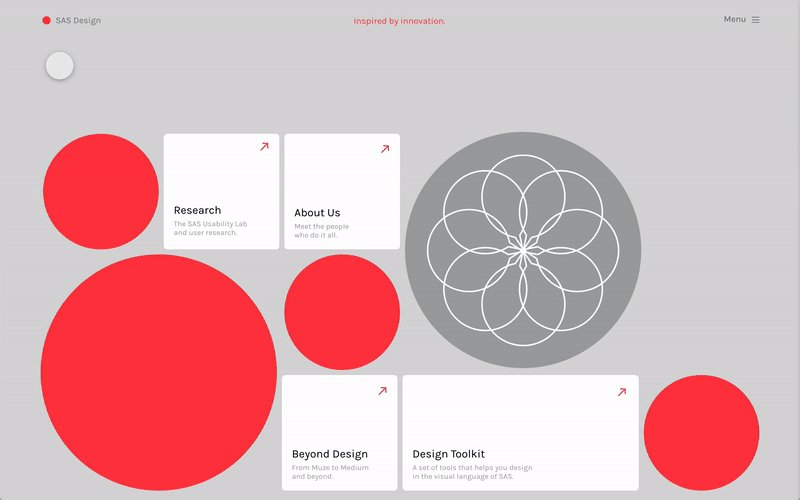
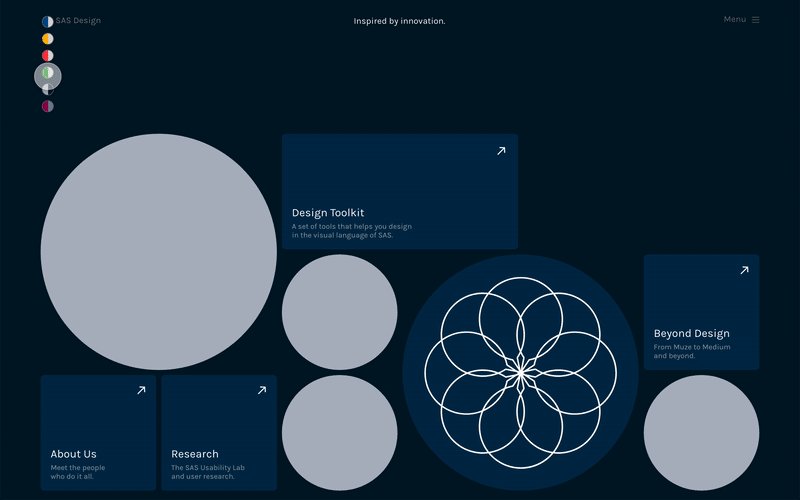
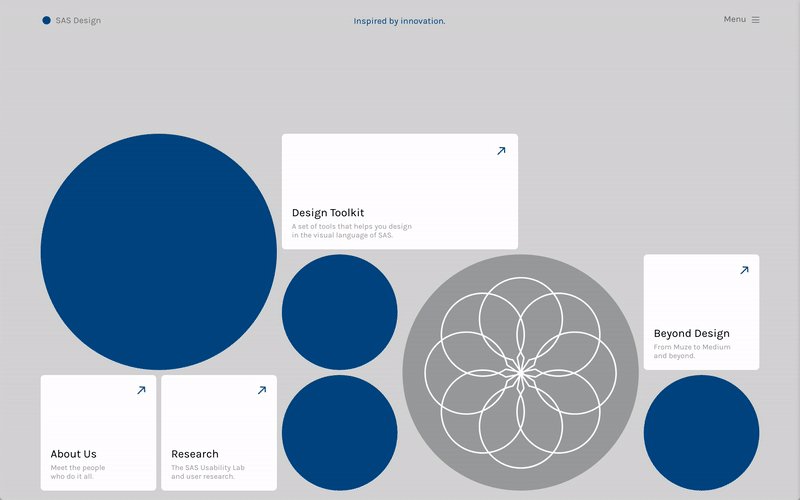
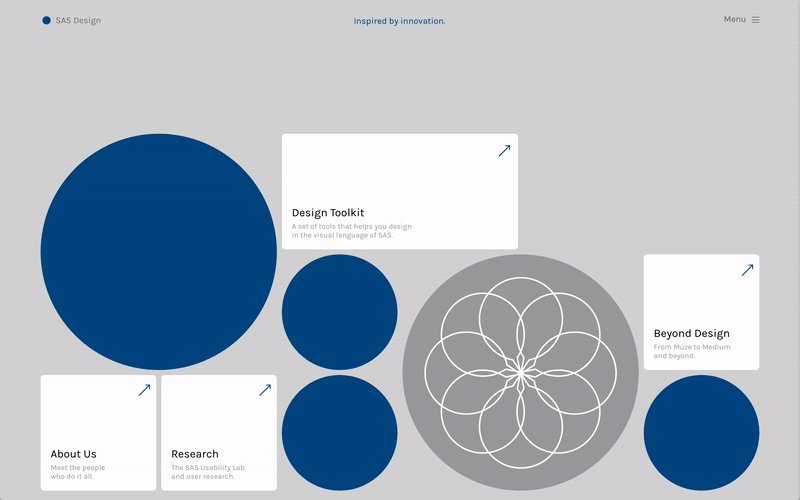
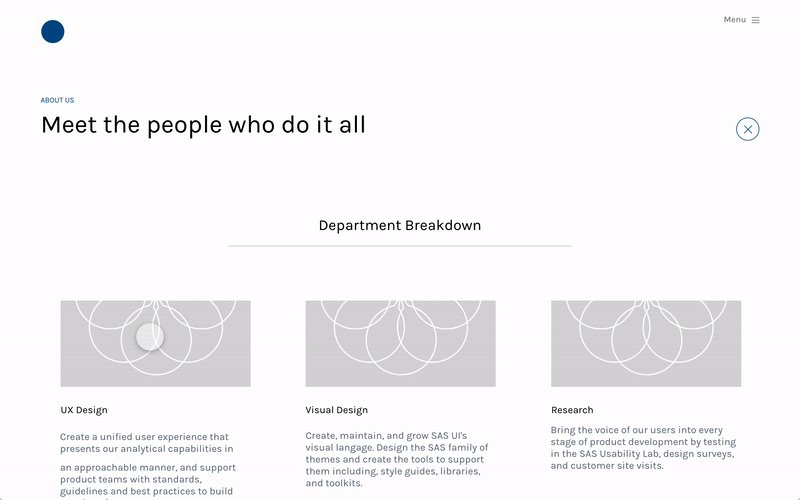
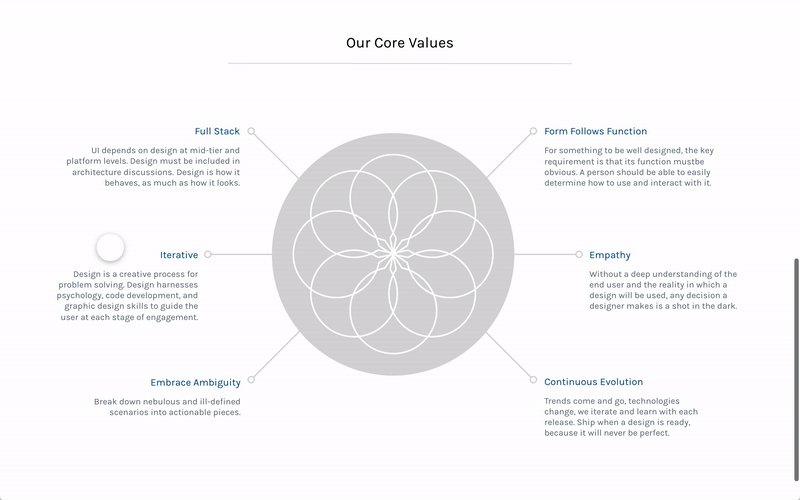
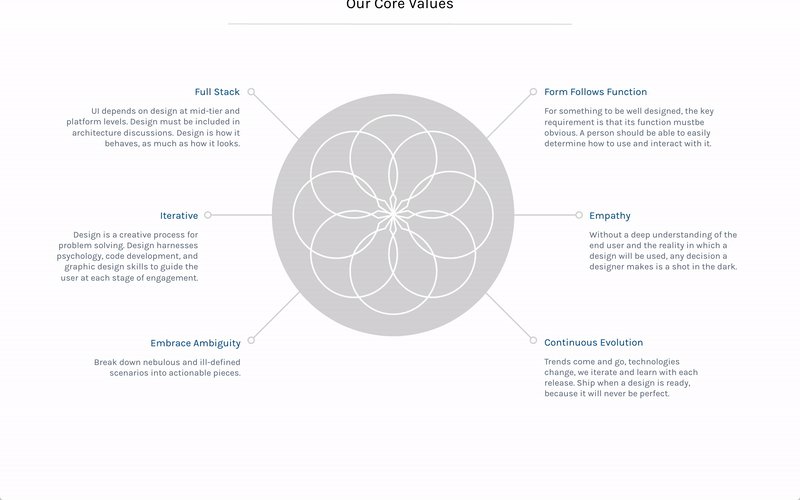
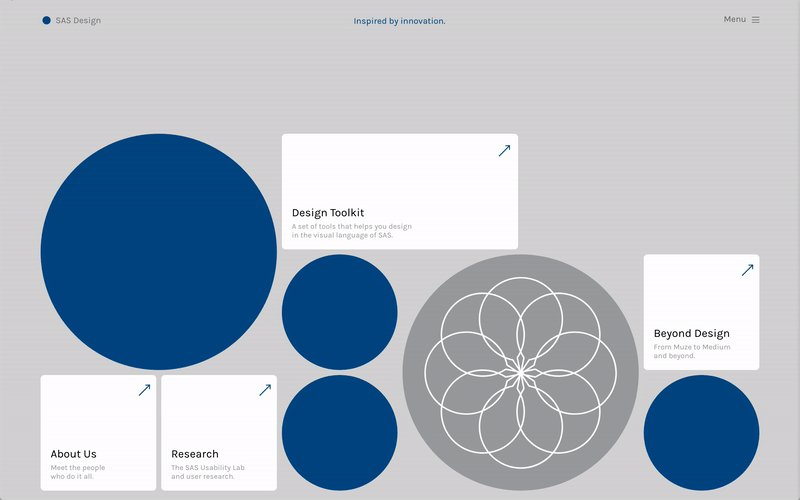
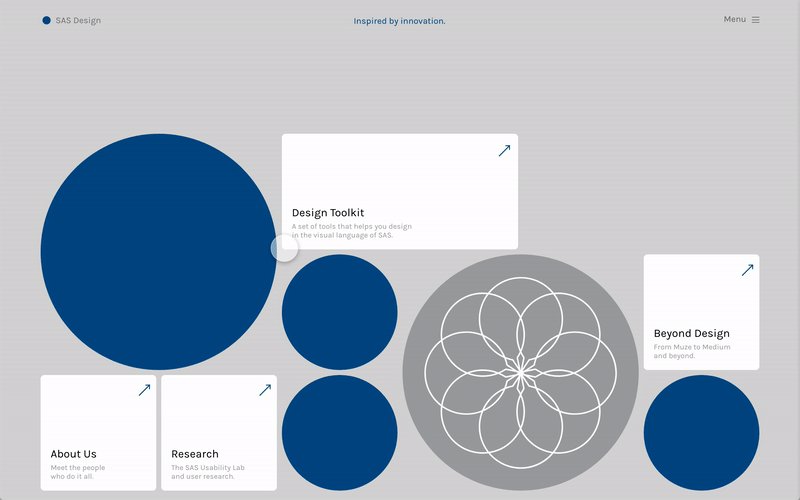
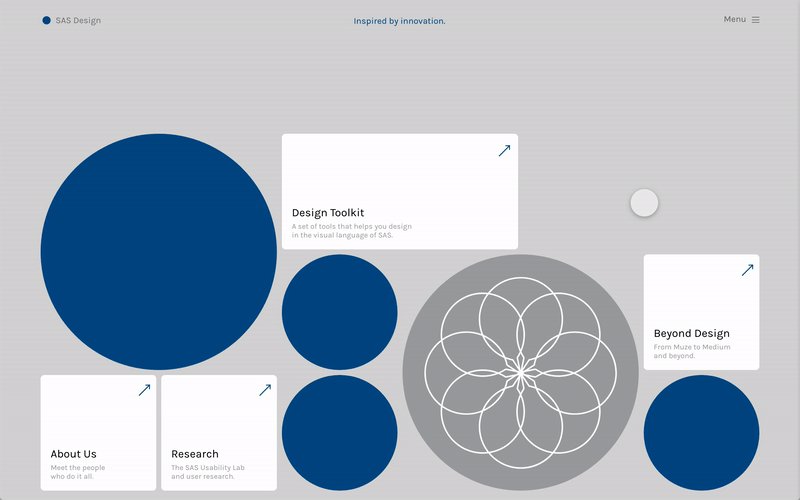
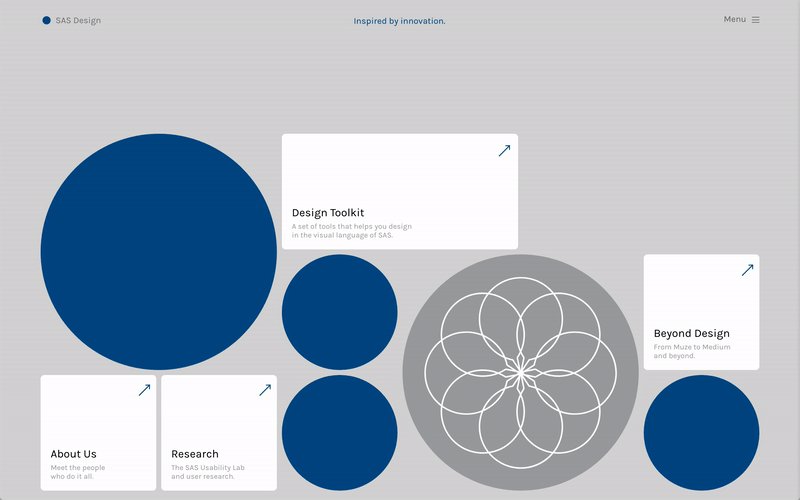
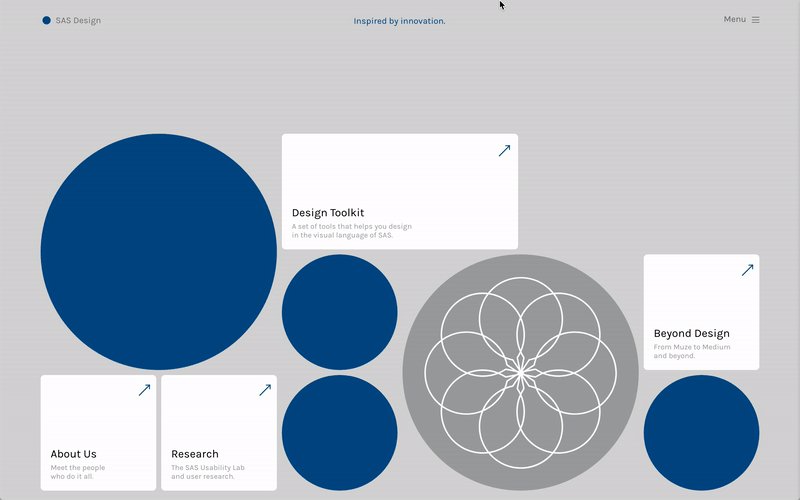
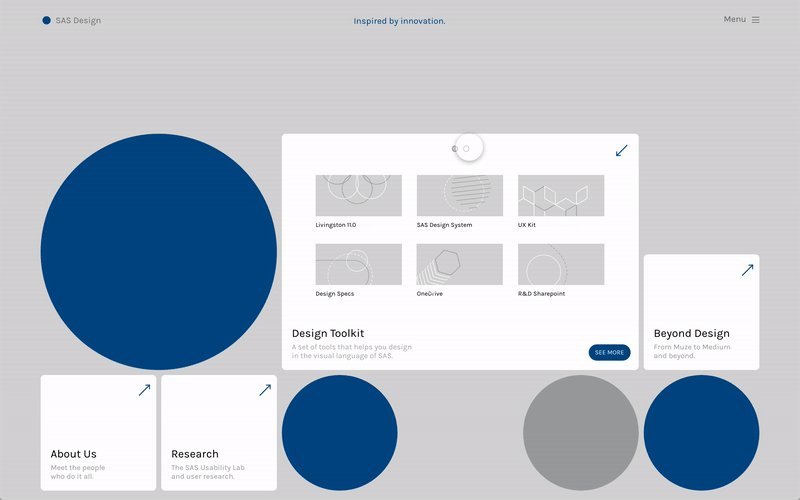
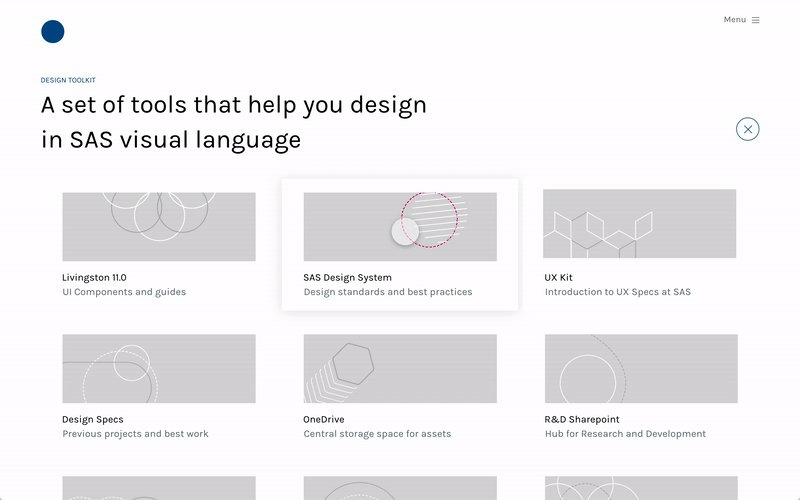
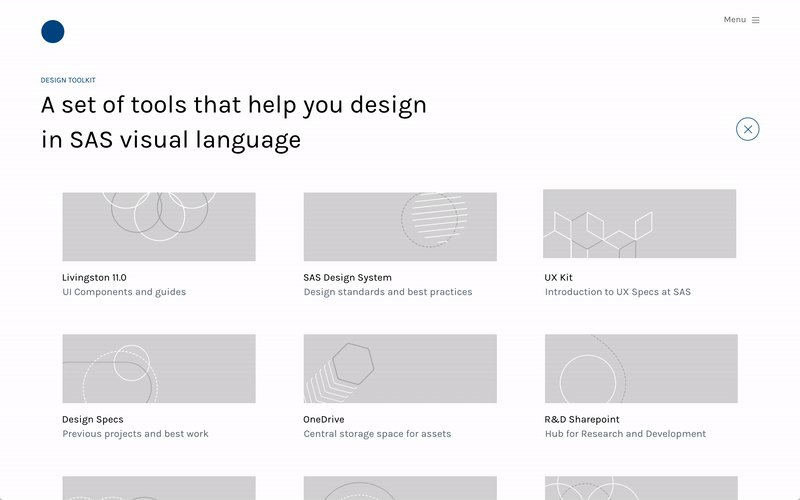
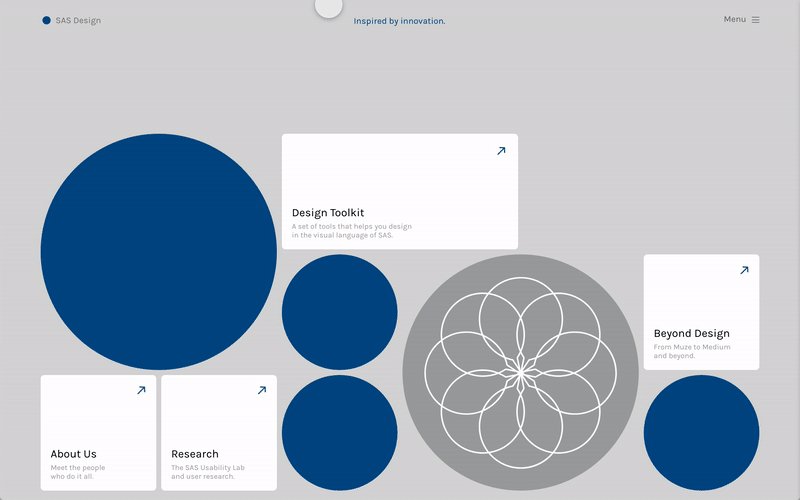
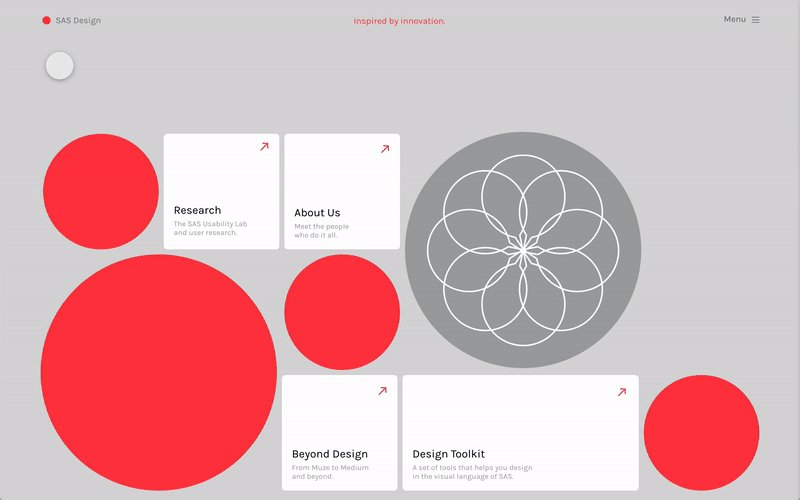
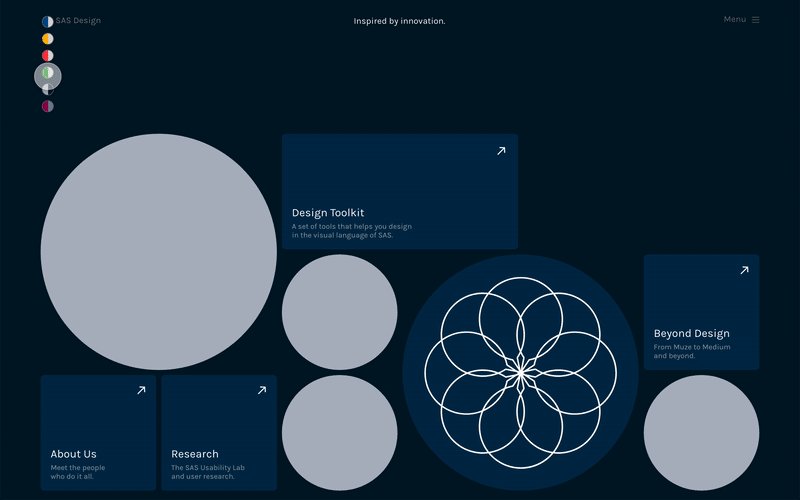
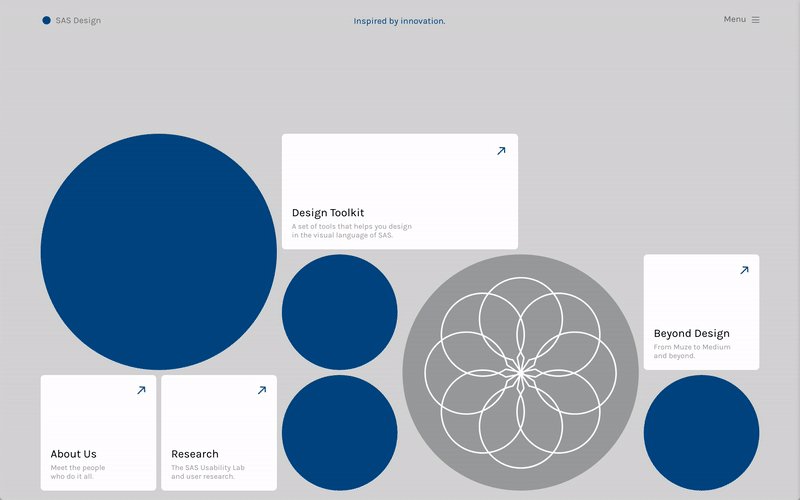
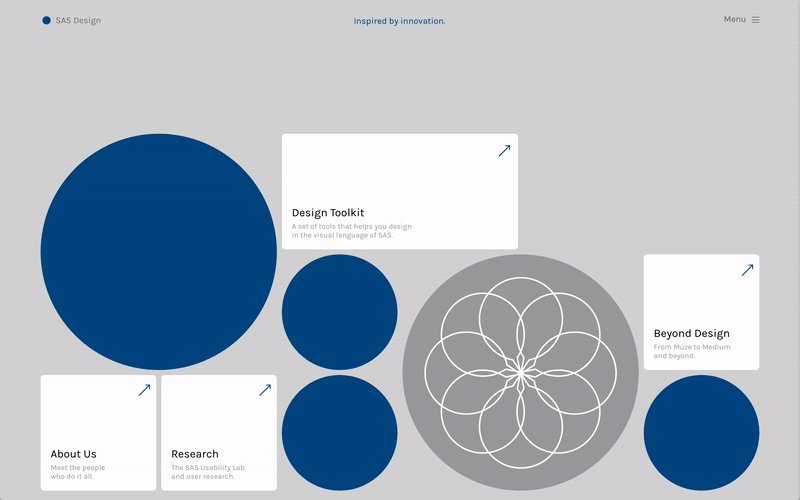
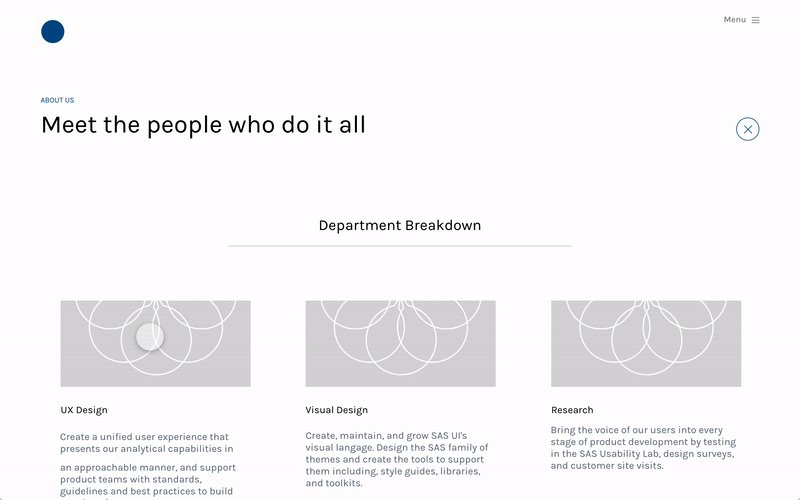
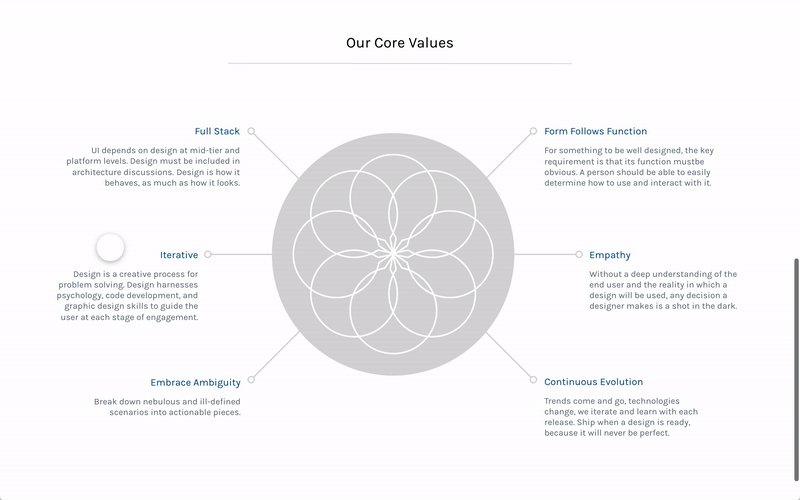
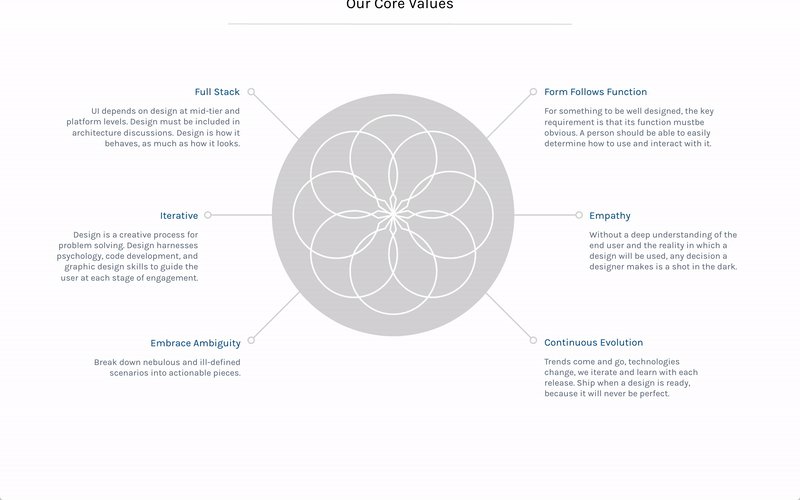
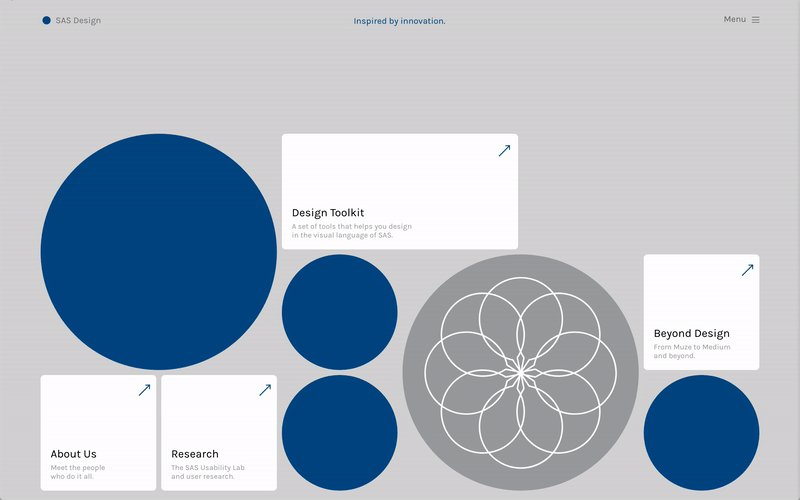
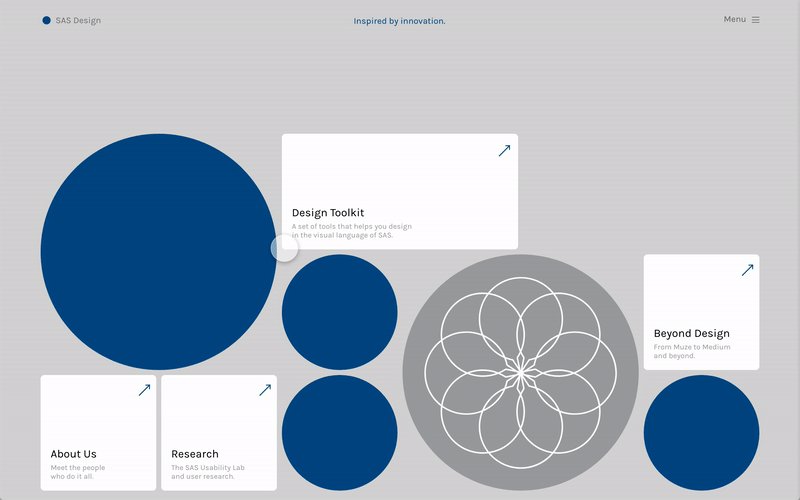
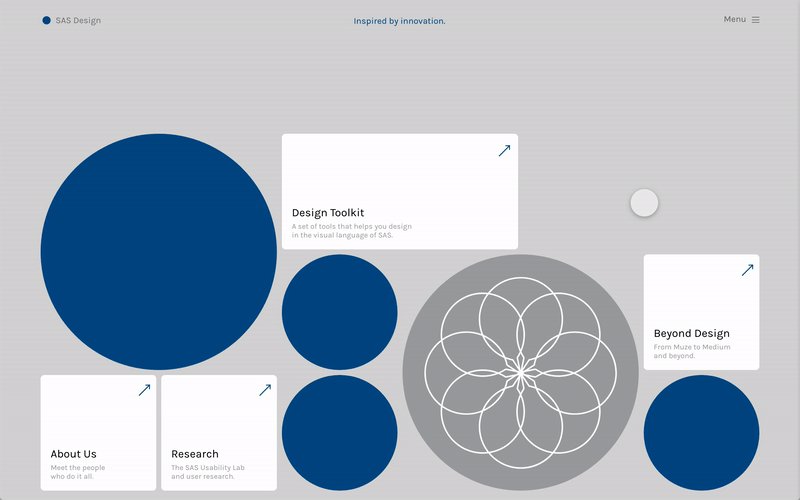
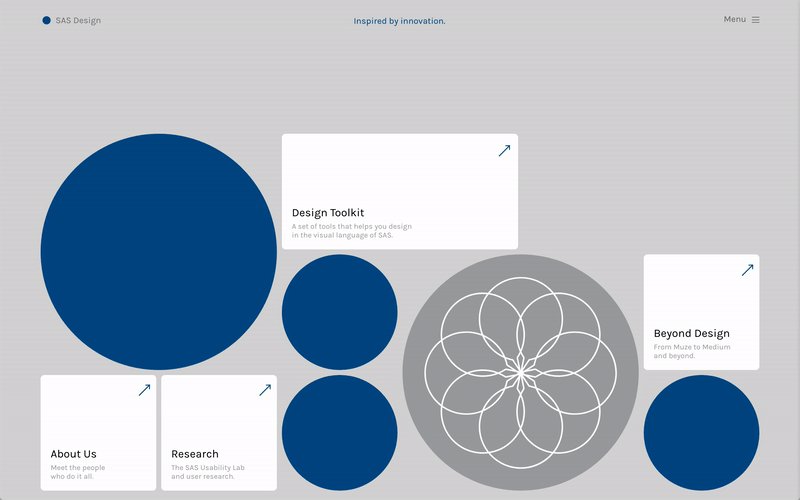
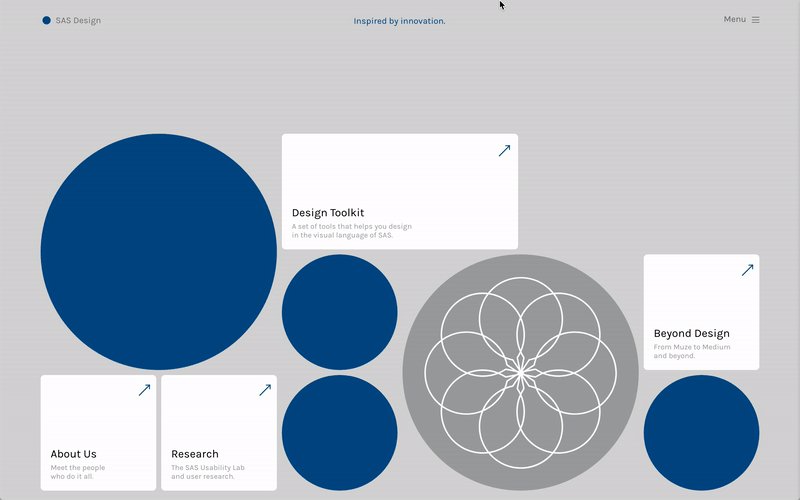
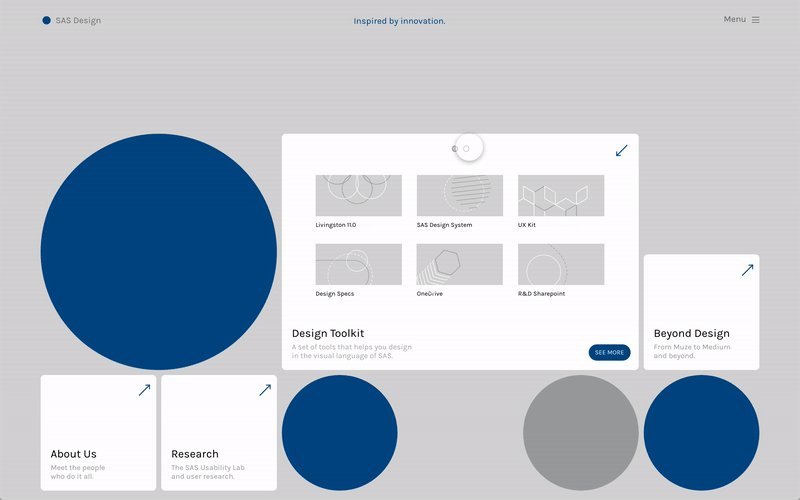
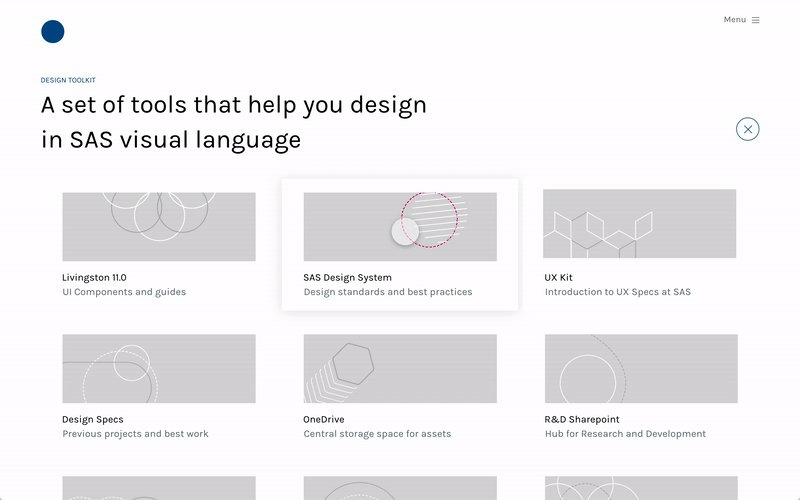
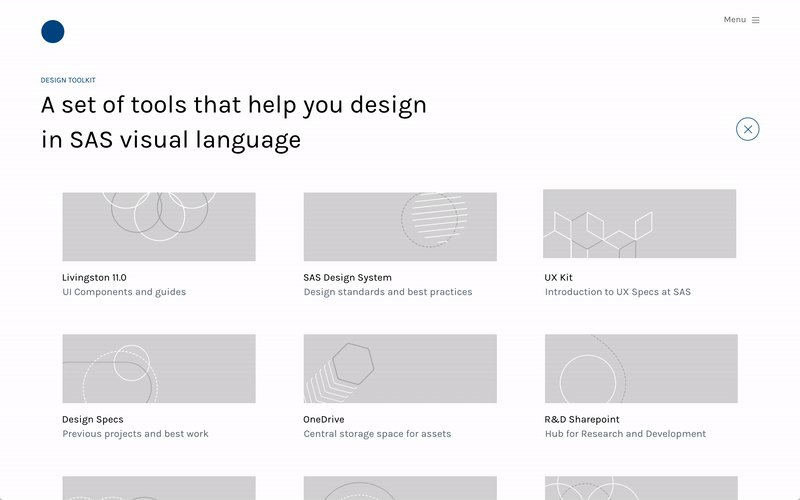
After our research, wireframing, and rounds of mockup iterations, we came to a UX system that was playful, engaging and housed the departments resources in a useable way. After finalizing a design, we conducted usability tests with previous interviewees to confirm this design satisfied user needs.
The site is comprised of modules that house links and resources organized by four categories. The modules expand and move as the user interacts with them, and shift the other website elements around on the page.
The site has been successfully developed and implemented by the design team and it is currenty used as a repository for designer resources and a display for SAS employees outside of the design department to check out our work.